최근들어 VUE 프로젝트를 접할 일이 있어서 봤다가
새로운 세계를 만난 것처럼 눈이 번쩍 뜨였다.
주로 프론트 위주의 업무를 안 해봤기 때문에 더더욱 자바스크립트 예전 버전(es5) 버전에만 머물렀던 것 같다.
최근 접한 vue는 새로운 공부를 하는 것처럼 느껴지게 하는 부분이 많았고
좀 더 수월하게 느껴지는 방식들이 있어서
작업을 하면서 새로운 것에 대해 알아야 하는 피곤함도 있지만
오랜만에 호기심과 재미도 느낄 수 있어서 유익한 공부였다고 판단한다. (아직 더 공부중이지만..)
그래서 집에서도 vscode로 vue(nuxt) 환경을 구축해봤다.
아래는 필요한 작업들을 순서대로 나열했다.
1. node.js 설치
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
2. vscode 설치
https://code.visualstudio.com/Download
Download Visual Studio Code - Mac, Linux, Windows
Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications.
code.visualstudio.com
3. 프로젝트 폴더 생성
4. vscode 실행 후, 상단 메뉴에서 Terminal > New Terminal 을 클릭한다.
5. 하단에 Terminal 이 나오면 생성한 프로젝트 폴더로 이동한다.
6. node -v 명령어로 node가 정상적으로 설치되었는지 확인하고
npm -v 명령어로 npm도 정상적으로 설치되었는지 확인한다.

이렇게 나와야 하고, 숫자는 설치 버전에 따라 다를 것이다.
7. npm init nuxt-app <project-name> 명령어를 입력한다.
<project-name>에는 본인이 하고 싶은 프로젝트로 대체한다. 그러고나서 옵션 값이 여러개 나올 텐데, 거의 기본 값으로 선택했다.
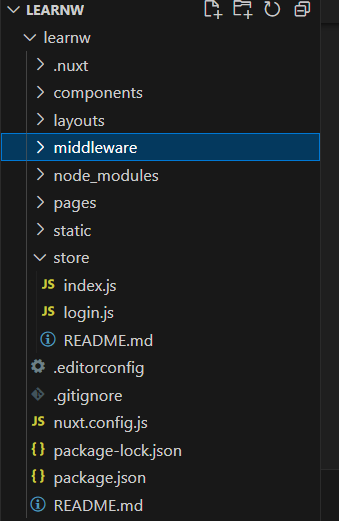
8. 설치가 다 되고 나면 해당 폴더에 아래와 같이 나올 것이다.
8. 그럼 package.json 파일을 열어서 아래와 같이 포트 버전을 추가 후 저장한다.

"scripts" 하위에 아래와 같이 나는 추가로 수정해주었다.
9. 터미널쪽으로 돌아와 npm run dev 명령어를 입력한다.
그러면 짜잔!
아래와 같이 뜨면 성공이다.
이제 브라우저를 열고 http://localhost:9098 을 입력해보자.
그럼 화면이 열릴 것이다.

'개발 > FRONT' 카테고리의 다른 글
| VUE(NUXT) middleware 적용해보기 (1) | 2024.02.01 |
|---|---|
| VUE 데이터 바인딩 (0) | 2024.01.21 |
| VUE 템플릿(Template) (1) | 2024.01.21 |
| VUE HTTP 통신 (0) | 2024.01.20 |
| vue 라이프 사이클에 대하여 (0) | 2024.01.14 |